定义组件
通过创建一个继承自 LitElement 的类并在浏览器中注册你的类来定义 Lit 组件:
@customElement('simple-greeting')export class SimpleGreeting extends LitElement { /* ... */ }@customElement 装饰器是调用 customElements.define 的简写,它在浏览器中注册自定义元素类并将其与元素名称关联(在这个例子中是 simple-greeting)。
如果你使用的是 JavaScript,或者你没有使用装饰器,你可以直接调用 define():
export class SimpleGreeting extends LitElement { /* ... */ }customElements.define('simple-greeting', SimpleGreeting);Lit 组件是一个 HTML 元素
Permalink to "Lit 组件是一个 HTML 元素"当你定义一个 Lit 组件时,你实际上是在定义一个自定义 HTML 元素。因此,你可以像使用任何内置元素一样使用这个新元素:
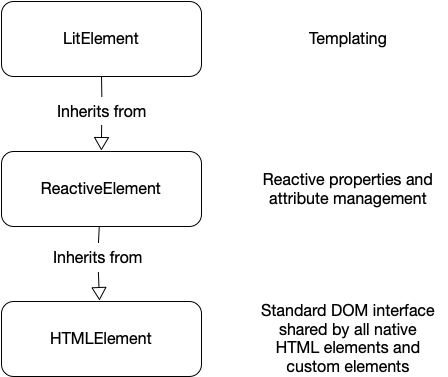
<simple-greeting name="Markup"></simple-greeting>const greeting = document.createElement('simple-greeting');LitElement 基类是 HTMLElement 的子类,所以 Lit 组件继承了所有标准的 HTMLElement 属性和方法。
具体来说,LitElement 继承自 ReactiveElement,后者实现了响应式属性,而 ReactiveElement 又继承自 HTMLElement。

提供良好的 TypeScript 类型
Permalink to "提供良好的 TypeScript 类型"TypeScript 会根据标签名推断从某些 DOM API 返回的 HTML 元素的类。例如,document.createElement('img') 返回一个带有 src: string 属性的 HTMLImageElement 实例。
自定义元素可以通过向 HTMLElementTagNameMap 添加内容来获得相同的处理:
@customElement('my-element')export class MyElement extends LitElement { @property({type: Number}) aNumber: number = 5; /* ... */}
declare global { interface HTMLElementTagNameMap { "my-element": MyElement; }}通过这样做,以下代码可以正确进行类型检查:
const myElement = document.createElement('my-element');myElement.aNumber = 10;我们建议为所有用 TypeScript 编写的元素添加 HTMLElementTagNameMap 条目,并确保你在 npm 包中发布你的 .d.ts 类型声明。